Quando scrivi articoli particolarmente lunghi suddivisi in capitoli, potresti aver bisogno di creare dei collegamenti interni all’articolo stesso per permettere al lettore di navigare velocemente tra le varie sezioni/capitoli di un articolo. Un esempio?! L’indice che vedi qui sotto.
Link ai titoli: semplice HTML
Sicuramente saprai che la conoscenza base dell’HTML è una delle skill essenziali di ogni Web writer. Per realizzare un indice come quello qui sopra, l’unica cosa che ti serve conoscere è un po’ di HTML di base. La procedura è molto semplice e consiste in due semplici passaggi:
- Assegna un ID al titolo (H1, H2, H3, H4… È indifferente)
- Assegna un link con l’ID appena creato
Ok… Può essere un po’ confusionario, quindi ecco un esempio.
Assegna un ID al titolo
[...]
<h2 id="capitolo1">Capitolo 1</h2>
[...]
Ora che l’elemento HTML ha un identificativo, è possibile creare un collegamento con un semplice link .
Assegna un link con l’ID appena creato
[...]
<a href="#capitolo1">Capitolo 1</h2>
[...]
A questo punto è possibile creare un collegamento al capitolo creato in precedenza… Basta il classico link dove, al posto di un URL inseriremo un ID. L’ID si identifica (perdona il gioco di parole) grazie al simbolo “#”.
E questo è tutto! Chiunque cliccherà sul link appena creato, sarà reindirizzato all’elemento senza ricaricare la pagina.
Come si fa su WordPress?
Capito il funzionamento di base, è facile riprodurlo su qualsiasi CMS, WordPress compreso. Questa breve guida è interamente incentrata sul nuovo editor Gutenberg in quanto è ormai diventato l’editor di default.
Assegna un ID ai titoli su WordPress
Una volta creato un titolo, dovrai accedere al codice HTML così da poter aggiungere un ID al blocco. Per fare ciò:
- Seleziona il blocco
- Apri le opzioni (tre punti verticali)
- Clicca su modifica come HTML
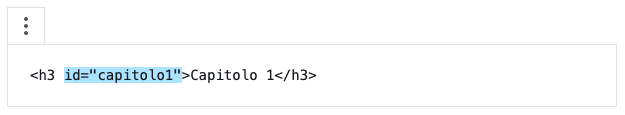
A questo punto, il blocco perderà la sua formattazione e al suo posto sarà visualizzato il codice HTML. Non ti resta altro che aggiungere un parametro ID come puoi vedere qui sotto.

PS: Se è già presente un ID, non modificarlo! Limitati a copiarlo ed incollarlo nel passaggio successivo.
Assegna un link con l’ID appena creato su WordPress
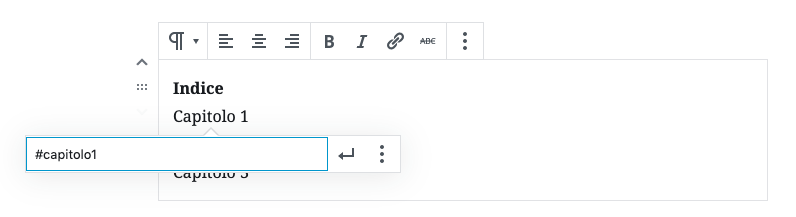
Una volta individuato/impostato l’ID dell’elemento che vuoi richiamare, è arrivato il momento di creare un link. Fortunatamente, questa volta non avrai bisogno di accedere al codice HTML, infatti ti basterà usare le funzioni dell’editor per creare un link ad un ID.

Altri suggerimenti su WordPress
Se questo articolo ti è stato utile, puoi dare un’occhiata agli altri articoli/guide su WordPress e sul Web writing come la guida sull’impaginazione e formattazione o su come inserire immagini di buona qualità in un testo.